
Kann
Kann
Designer / Developer
Year
2024
Industry
Product Design
Service
Design and Development

Kann
Designer / Developer
Year
2024
Industry
Product Design
Service
Design and Development
Scope
Scope
Scope
The objective was to create an intelligent Japanese vocabulary learning app designed to empower self-learners through interest-based, flexible content delivery. By combining native SwiftUI development, offline functionality, and rich, handcrafted dictionaries, Kann aims to redefine how learners acquire and retain Japanese vocabulary. Grounded in user autonomy, spaced repetition, and intuitive UX, the goal was to build an ecosystem that adapts to individual learning paths rather than forcing a fixed curriculum.
The objective was to create an intelligent Japanese vocabulary learning app designed to empower self-learners through interest-based, flexible content delivery. By combining native SwiftUI development, offline functionality, and rich, handcrafted dictionaries, Kann aims to redefine how learners acquire and retain Japanese vocabulary. Grounded in user autonomy, spaced repetition, and intuitive UX, the goal was to build an ecosystem that adapts to individual learning paths rather than forcing a fixed curriculum.
The objective was to create an intelligent Japanese vocabulary learning app designed to empower self-learners through interest-based, flexible content delivery. By combining native SwiftUI development, offline functionality, and rich, handcrafted dictionaries, Kann aims to redefine how learners acquire and retain Japanese vocabulary. Grounded in user autonomy, spaced repetition, and intuitive UX, the goal was to build an ecosystem that adapts to individual learning paths rather than forcing a fixed curriculum.
Outcome
Outcome
Outcome
Kann has evolved into a unique learning companion, an offline-first, purchase-on-progress vocabulary app that prioritizes user agency and retention. It offers thousands of words across themed dictionaries, a gamified unlock system, and clean, delightful UX. With a growing user base, its launch has validated the core product-market fit. With a roadmap pointing toward smarter conjugation logic, and deeper personalization, Kann stands as a premium indie-built solution poised to challenge mainstream Japanese learning platforms.
Kann has evolved into a unique learning companion, an offline-first, purchase-on-progress vocabulary app that prioritizes user agency and retention. It offers thousands of words across themed dictionaries, a gamified unlock system, and clean, delightful UX. With a growing user base, its launch has validated the core product-market fit. With a roadmap pointing toward smarter conjugation logic, and deeper personalization, Kann stands as a premium indie-built solution poised to challenge mainstream Japanese learning platforms.
Kann has evolved into a unique learning companion, an offline-first, purchase-on-progress vocabulary app that prioritizes user agency and retention. It offers thousands of words across themed dictionaries, a gamified unlock system, and clean, delightful UX. With a growing user base, its launch has validated the core product-market fit. With a roadmap pointing toward smarter conjugation logic, and deeper personalization, Kann stands as a premium indie-built solution poised to challenge mainstream Japanese learning platforms.


Problem
The Japanese learning app market is saturated with generic, textbook-style solutions that ignore individual learner goals. Whether someone is preparing for a job in Japan or simply wants to navigate travel situations, they're forced to sift through irrelevant vocabulary and school-like grammar drills. The one-size-fits-all approach wastes time and kills motivation.
The Japanese learning app market is saturated with generic, textbook-style solutions that ignore individual learner goals. Whether someone is preparing for a job in Japan or simply wants to navigate travel situations, they're forced to sift through irrelevant vocabulary and school-like grammar drills. The one-size-fits-all approach wastes time and kills motivation.
Solution
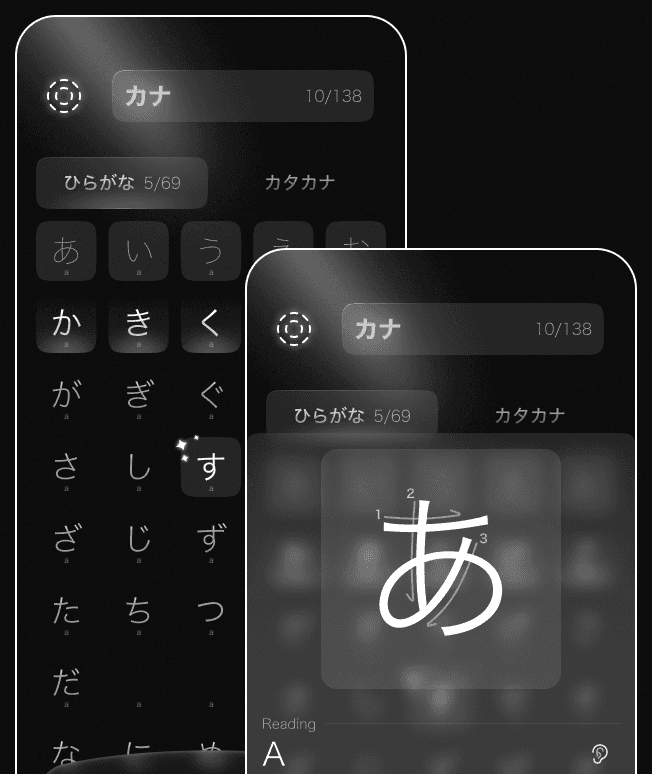
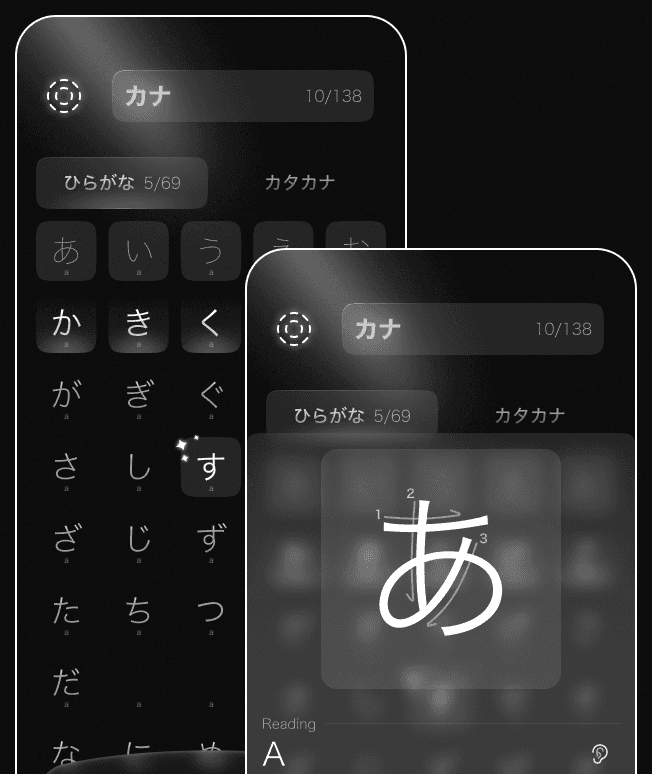
Design a modular, interest-driven learning experience using thematic dictionaries that adapt to the learner’s goals. Deliver a sleek, ad-free interface that keeps the user in flow, and build around flexibility, whether it’s offline access, gamified progression, or curated content paths. Kann strips away friction to keep learning focused, fast, and fun.
Design a modular, interest-driven learning experience using thematic dictionaries that adapt to the learner’s goals. Deliver a sleek, ad-free interface that keeps the user in flow, and build around flexibility, whether it’s offline access, gamified progression, or curated content paths. Kann strips away friction to keep learning focused, fast, and fun.
Intuitive
Clean, familiar patterns with delightful UX moments that build trust and boost usability.
Curated
Content collections built around what users want to learn, not what we want to teach them.
Accessible
Designed for learners worldwide with offline mode, multilingual UI, and localization-friendly architecture.








User Testing
We used iterative user testing throughout the app design and development process. Early prototypes were validated with real users to identify pain points quickly. Each design cycle incorporated user insights to refine both UX and functionality. This ensured the final product aligned closely with user expectations.
We used iterative user testing throughout the app design and development process. Early prototypes were validated with real users to identify pain points quickly. Each design cycle incorporated user insights to refine both UX and functionality. This ensured the final product aligned closely with user expectations.
Feedbacks
Aggregated using TestFlight’s built-in tools and social channels to capture real user insights. This allowed us to track issues, feature requests, and user behaviour in real time. Patterns in the feedback helped prioritise updates and improve overall app quality efficiently.
Aggregated using TestFlight’s built-in tools and social channels to capture real user insights. This allowed us to track issues, feature requests, and user behaviour in real time. Patterns in the feedback helped prioritise updates and improve overall app quality efficiently.


Iterative
We started with a bare minimum version of the app to validate core features early. Each iteration focused on user feedback and performance data to guide improvements. This lean approach helped us build efficiently, reducing waste and ensuring every update added real value.
We started with a bare minimum version of the app to validate core features early. Each iteration focused on user feedback and performance data to guide improvements. This lean approach helped us build efficiently, reducing waste and ensuring every update added real value.